Tap highlight color CSS property should be added to remove blue tap box in mobile view. · Discussion #2984 · tailwindlabs/tailwindcss · GitHub

Cmr style webkit tap highlight color transparent News - Latest cmr style webkit tap highlight color transparent News, Information & Updates - Telecom News -ET Telecom

Remove -webkit-tap-highlight-color when custom highlight · Issue #709 · material-components/material-web · GitHub














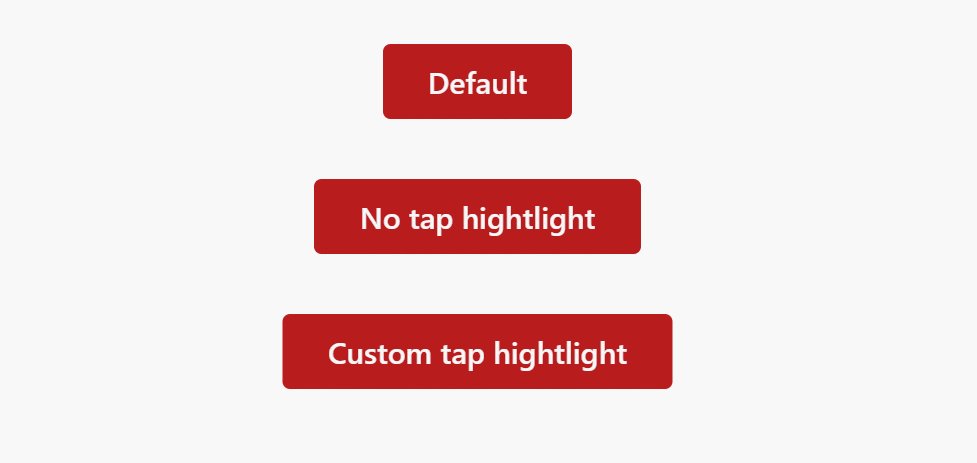
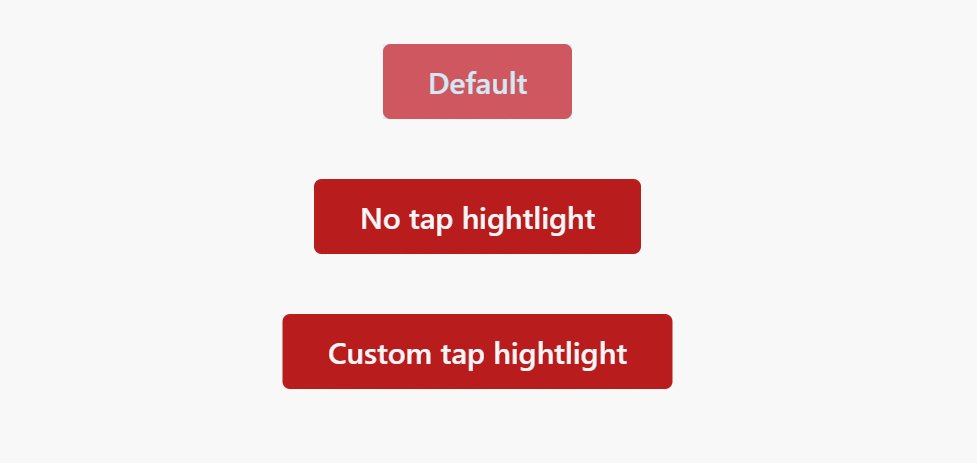
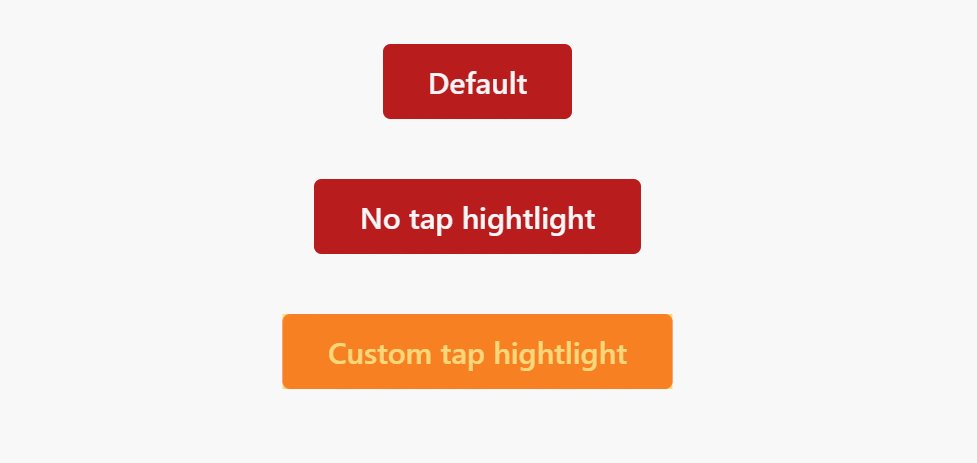
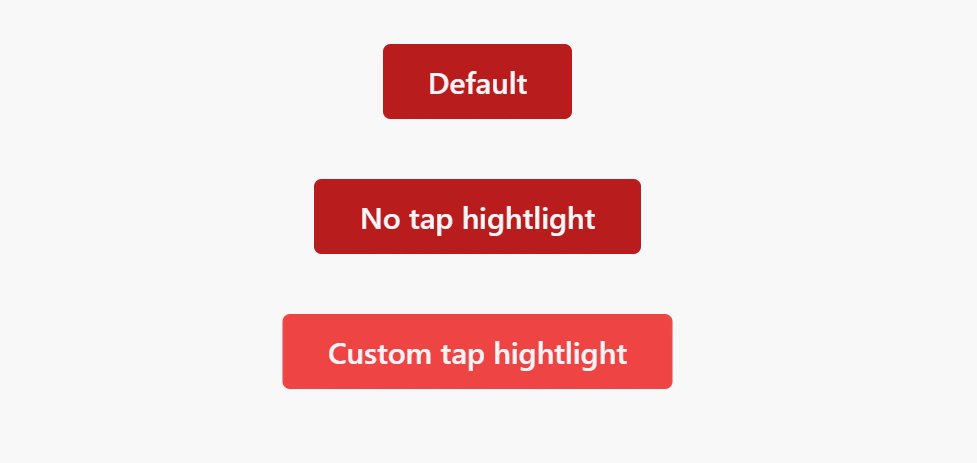
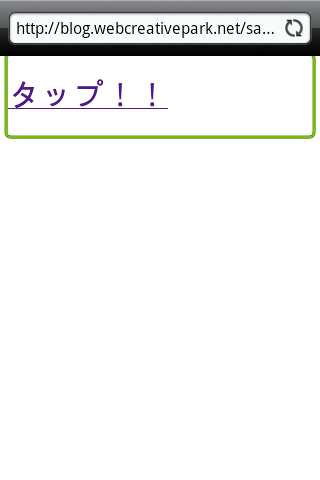
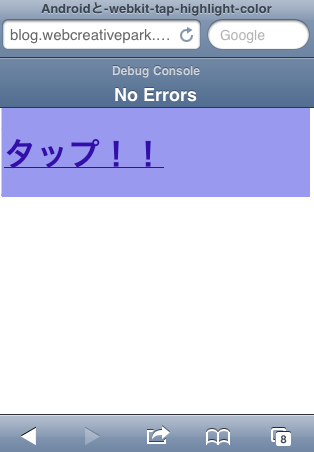
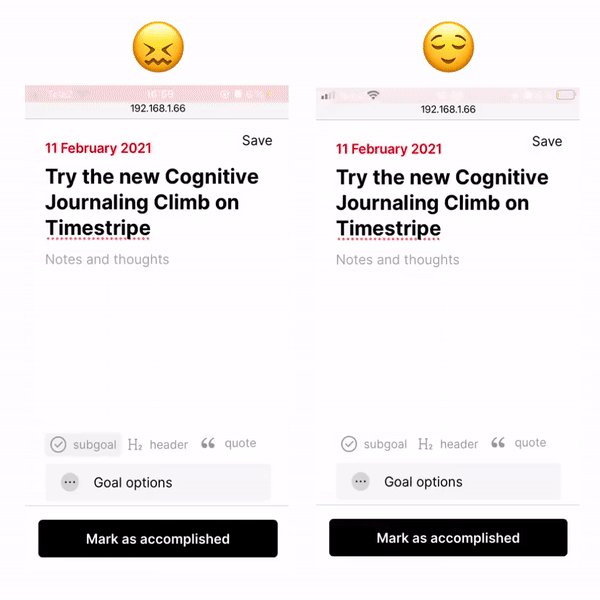
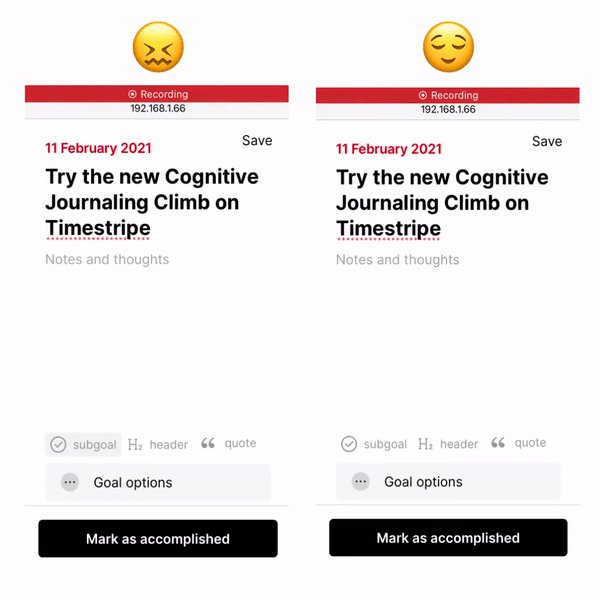
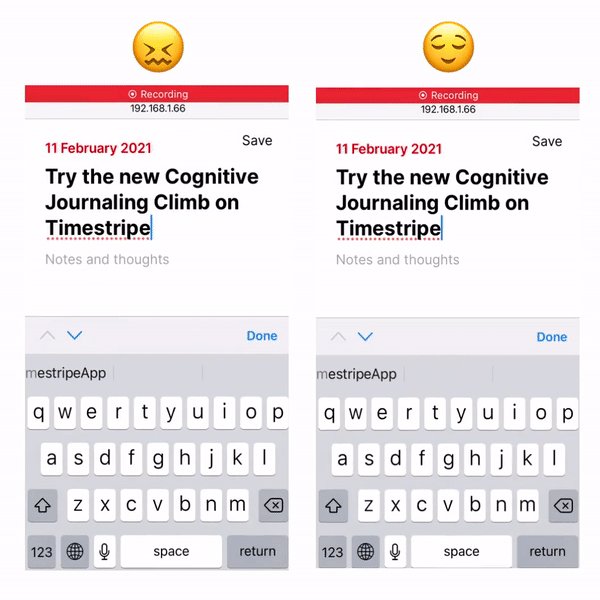
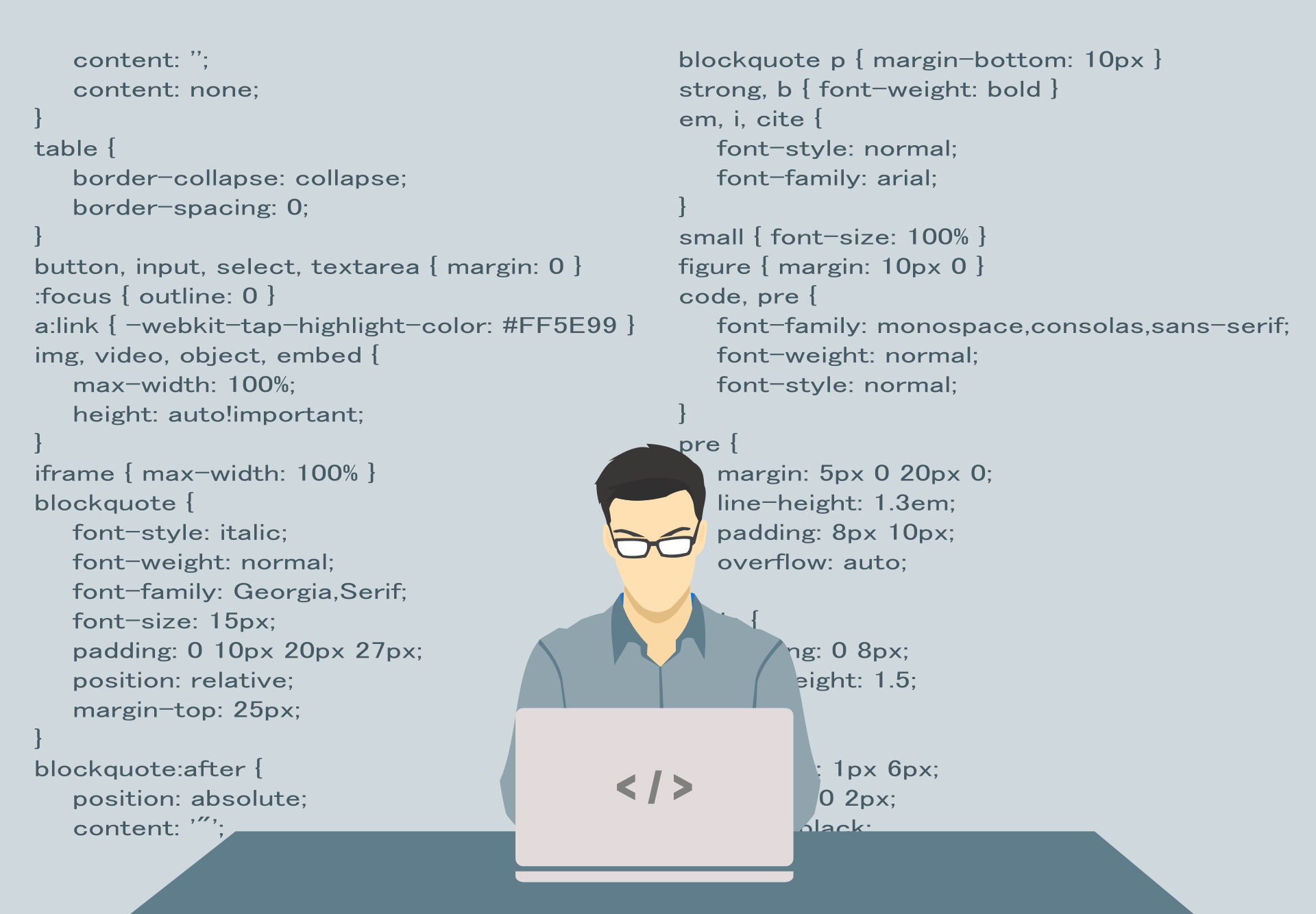
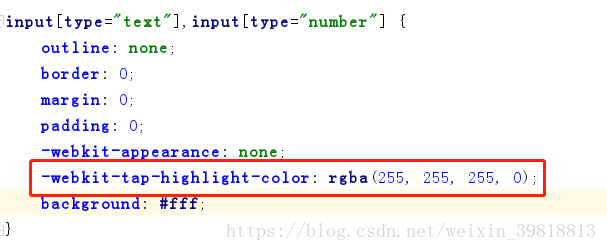
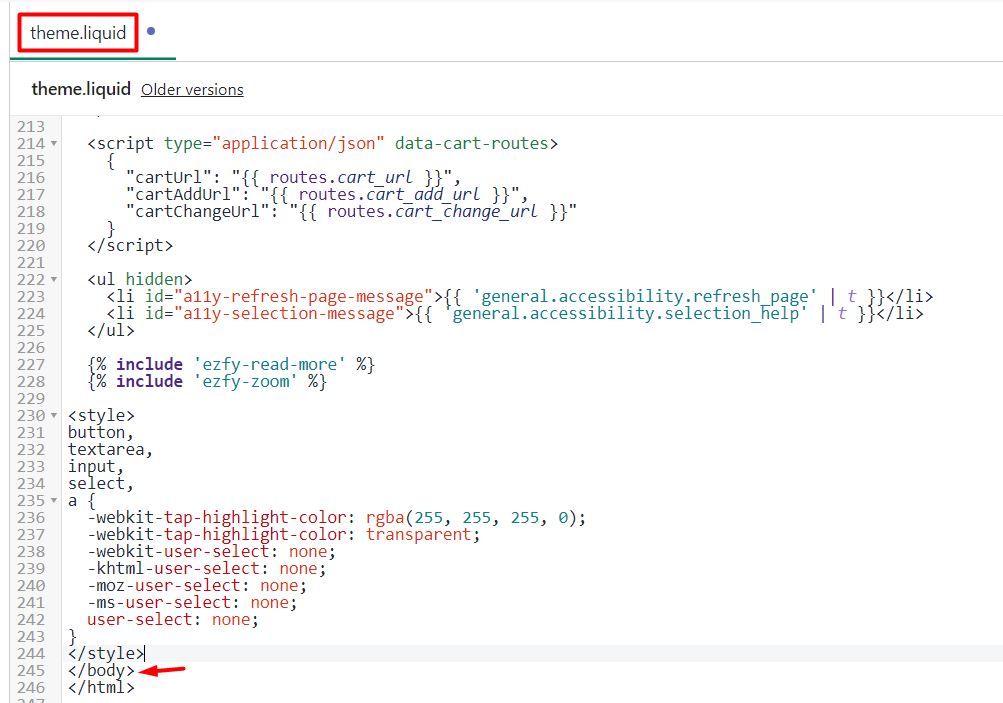
![スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」](https://www.webantena.net/wp-content/uploads/2013/04/webkittaphighlightcolor.png)